Background:
Adobe Muse – An application used to create website without HTML coding.
Portfolio Website – A professional portfolio website is used in the interviewing process.
Before you begin this lab, you will need to install Adobe Creative Cloud and Muse from the Desktop Apps.
1. Adobe Creative Cloud
http://www.liberty.edu/it/index.cfm?PID=33614
2. Muse – Creative Cloud Desktop Apps
https://www.adobe.com/creativecloud/catalog/desktop.html#
Assignment Instructions:
1. Download the “Adobe Muse – building your first website” PDF from your Lab 5 folder.
2. Download the Data files for Katie’s Café from Blackboard or use the following link. http://muse.adobe.com/assets/katies-caf%C3%A9-building-v3.zip
3. Save and Unzip the above Data Files to your Desktop.
4. Open the “Adobe Muse – building your first website”
5. Open Adobe Muse Application
6. Using the “Adobe Muse – building your first website” PDF as a guide to help you create a Portfolio Website containing 5 pages.
Page 1: Home (This page should resemble a splash page stating your name, creating a logo, containing an image that defines you, and the navigation bar.)
Page 2: About (This page should written similar to a cover letter.)
Page 3: Resume (This page will display your resume; therefore, find an appropriate way to display your resume.)
Page 4: Portfolio (This page should show your course work or internship projects.)
Page 5: Contact (This page will contain a form that you create, which will allow employers to contact you.)
Deliverables:
Export your Muse site to HTML:
1. Create your site in Muse
2. Create a new folder on your computer
Name the folder as your first initial + your last name _ Lab5.
For example, John Smith would name his folder JSmith_Lab5.
3. In Muse, select “Export as HTML” from the File menu.
a. Enter anything you like in the Site URL textbox.
b. Click the Location textbox. A dialog box will open that allows you to select a folder.
c. Navigate to your newly created folder and click “Select Folder”.
d. Click OK.
To verify that the site was correctly exported to the folder, double click the index.html file in that folder. You should be able to see the site in your browser as it appeared when you launched it from within Muse.
Note: You should see two folders (CSS and Scripts) and some other files (html and xml) after you export it to the folder.
4. Zip the folder and upload the zipped file to Blackboard.
Professional homework help features
Our Experience
However the complexity of your assignment, we have the right professionals to carry out your specific task. ACME homework is a company that does homework help writing services for students who need homework help. We only hire super-skilled academic experts to write your projects. Our years of experience allows us to provide students with homework writing, editing & proofreading services.
Free Features
Free revision policy
$10Free bibliography & reference
$8Free title page
$8Free formatting
$8How our professional homework help writing services work

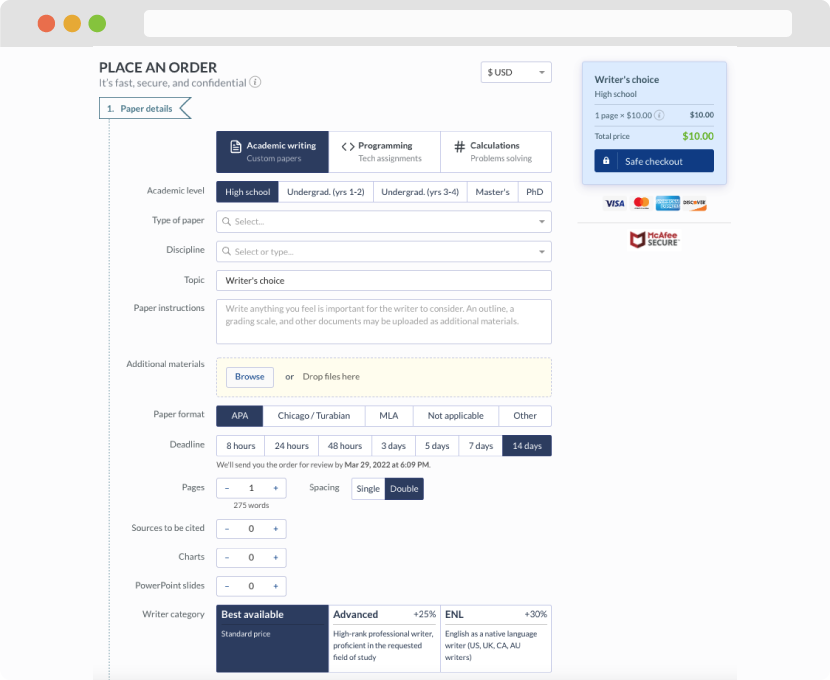
You first have to fill in an order form. In case you need any clarifications regarding the form, feel free to reach out for further guidance. To fill in the form, include basic informaion regarding your order that is topic, subject, number of pages required as well as any other relevant information that will be of help.
Complete the order form
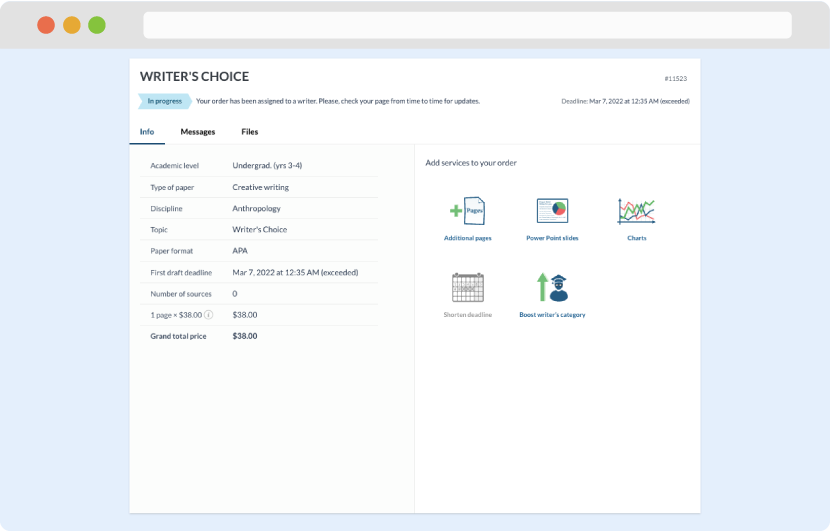
Once we have all the information and instructions that we need, we select the most suitable writer for your assignment. While everything seems to be clear, the writer, who has complete knowledge of the subject, may need clarification from you. It is at that point that you would receive a call or email from us.
Writer’s assignment
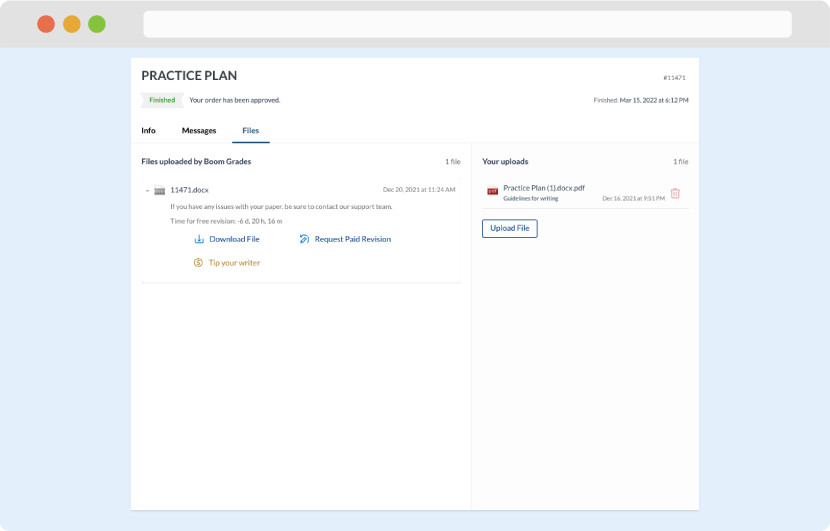
As soon as the writer has finished, it will be delivered both to the website and to your email address so that you will not miss it. If your deadline is close at hand, we will place a call to you to make sure that you receive the paper on time.
Completing the order and download